This post is part of our daily series of posts showing the most inspiring images selected by some of the Abduzeedo's writers and users. If you want to participate and share your graphic design inspiration, just send us, via email, the image with the link from where you found it, also use "Daily Inspiration" in the subject, and don't forget to send your Abduzeedo username; or via Twitter sending to http://twitter.com/abduzeedo
If possible use the HTML code:
Do you want to see all the images from all the Daily Inspirations? Check out http://daily.abduzeedo.com
abdellusher
al b sure
Aloa
Time-Lapse Favs from Chad Richard on Vimeo.
Bart Welt
B. Romain
Brakelazy
Chris Dovi
Daniel Dominguez
David7a
Eldora
Elena Karpenko
Eugene Kim
Fabio
Dvein Showreel 2009 from Designcollector on Vimeo.
Gaba11
Gary A. Holmes
Gisele
GolfPunk
hazim
John ONeill
julia
Khyzyl Saleem
Livia
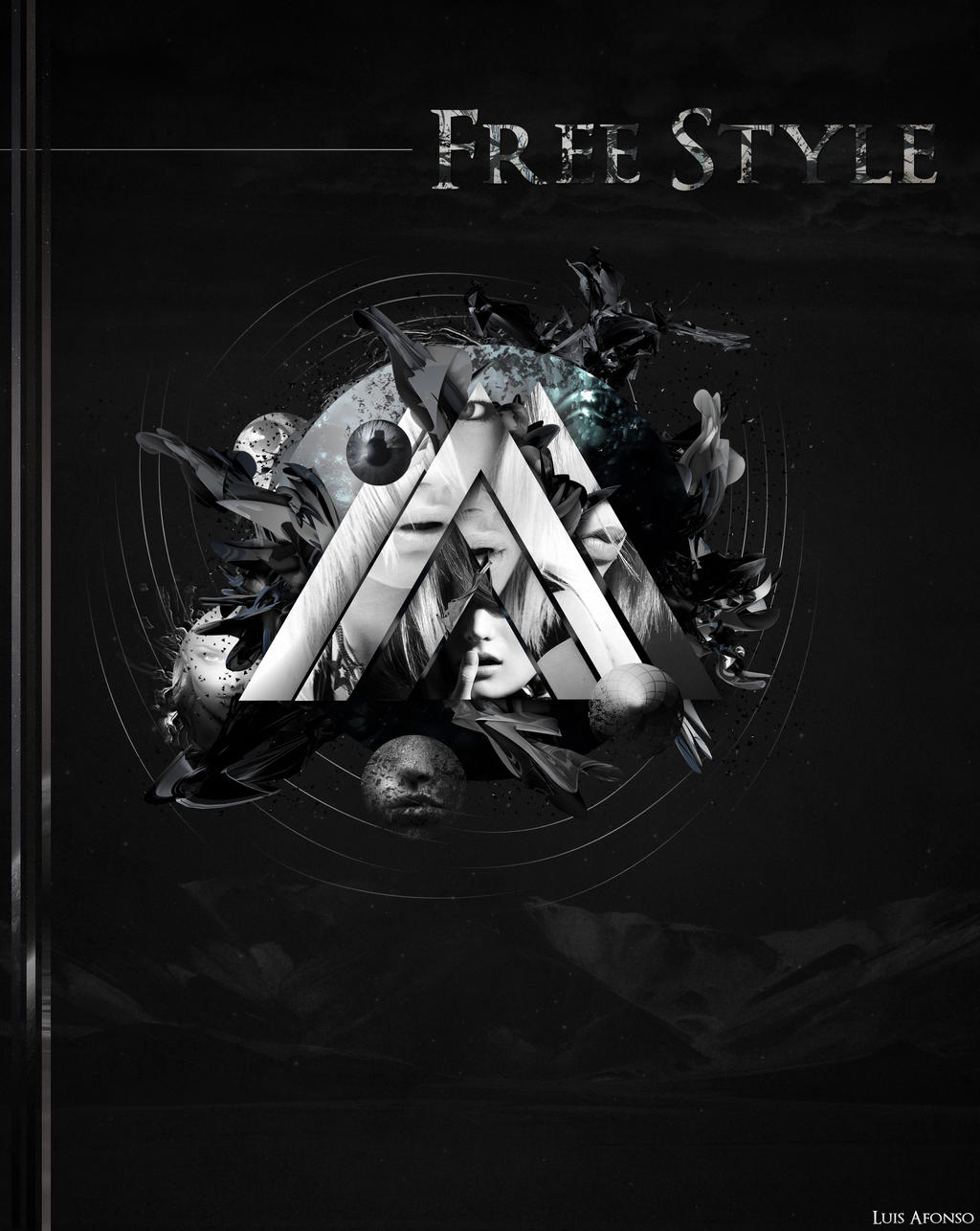
Luis Afonso
MunSu
Shahar S.
slayyou
SpEEdyRoBy
Wrong-Code
Via Twitter
Send your suggestions via Twitter to http://twitter.com/abduzeedo using #abdz in the end of the tweet.
@ILVOR
@HugoColombini
We have already published tutorials on how to create a really cool light effect in Photoshop and GIMP, now In this tutorial, I will show you how to create this super, simple light effect inspired by a design that I saw recently in a Sony advert.
Step 1
Open Pixelmator and create a new document. Select 1440×900 pixels and then fill the layer with #121212.
![]()
Step 2
Next, add another layer and select Filter>Generator>Clouds. Set the colors to black and white.
![]()
Step 3
Choose options Filter>Blur>Gaussian Blur. Set the Radius to 40.
![]()
Step 4
Use the Eraser Tool (E) to delete most of the layer, leaving just a little of the middle. In Blending, select Color Dodge and set the Opacity to 60%.
![]()
Step 5
Create a third layer and fill it with black. Then, use the Rectangle Marquee Tool (M), to create a rectangular selection. Fill this with white.
![]()
Step 6
Go to Filter>Blur>Gaussian Blur and change the Radius to 25 . Then resize the rectangle by reducing its height in Edit>Free Transform. This should make it thinner along its vertical access (as shown). Change the Blending choice to Color Dodge.
![]()
Step 7
Add a new layer and fill it with black. Change the Blending to Color Dodge. Now select a very soft brush with 30-50% Opacity from the Brush Tool (B) options and paint some areas around the length of the rectangle as shown in the image below.
![]()
Step 8
Create a new layer on the top of the others and use the Gradient Tool (G) to create a gradient in purple, red, yellow, and green. Fill the layer with this gradient. Change Blending to Multiply, and then set Opacity to 90%.
![]()
Step 9
Add a further layer and select Filter>Generator>Stripes. Set the Width to 3 and the Sharpness to 55 . Then change the Opacity to 3% and the Blending to Screen.
![]()
Step 10
Select the stripped layer and choose Filter> Distortion> Twirl. Set the Radius at 340 and the Angle at 100 . Then, position the controller over the line as shown in the image below.
![]()
Step 11
Repeat the same filter but change both the position of the controller and the Angle to -100.
![]()
Conclusion
This is a wonderfully simple technique that creates a beautiful light effect with a very unique texture. It can be achieved in less than 20 minutes with a professional looking outcome. You may wish to experiment with different colors or more than one streak.
![]()
Download Pixelmator File
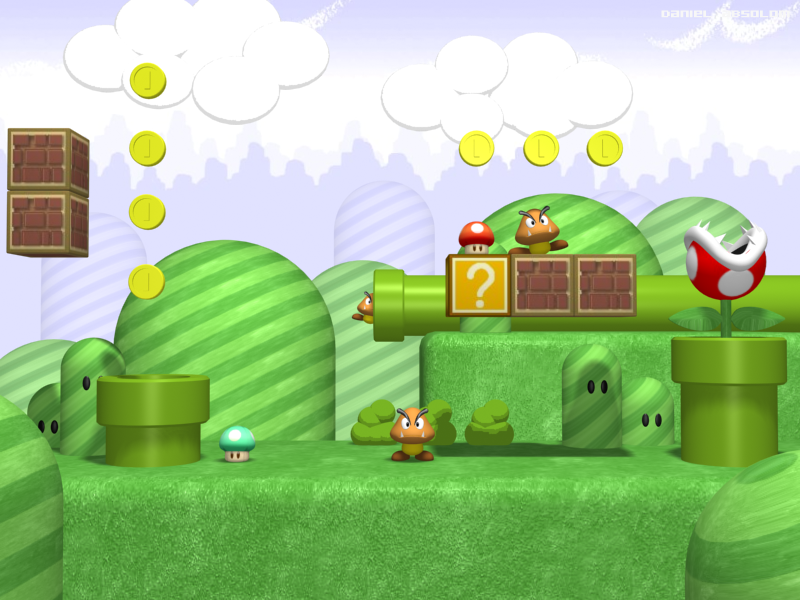
The wallpaper of this week is a very cool design created by Matt Venhuizen, a graphic and web designer from Ontario, Canada. Matt runs a design studio called Venhuizen Studios. Matt sent the wallpaper suggestion via email and you can do the same ;)
For more information visit Matt's profile on Behance and stay tunned because the new Venhuizen Studios website will be up very soon.

Desktop Version
Resolutions:
It's time for our best news of this week. We have a lot of graphic and web design, a bit of architecture, ads, tech news, awesome reads and other crazy stuff! So take a look at the links we've selected for your inspiration and to keep you updated about what's going on out there!
We want to give a big thanks to our sponsors:
Wix, ShutterStock, Reflex Stock, Taste of Ink Studios, W3-Markup, P2H.COM, Harvest, VectorStock™, 2large2email, Billings, Carbonmade, Chorus and SiteGrinder. A special mention to Media Temple for the excellent service and support with Abduzeedo!
You can send me your suggestions via Twitter twitter.com/FabianoMe or twitter.com/abduzeedo, and include #abdz_best in the message.
Friday 11/27
The Google Wave Invitation Donation Thread Is Open [Google Wave]
Designing Websites for Kids: Trends and Best Practices
UK radio station becomes the first European station to use iTunes tagging service
Let’s vote on it: Will Europeans use Gowalla, FourSquare or what?
Showcase of popular blogs from France
Twitter Japan To Introduce Paid Premium Accounts Next January
Chevrolet Volt gets driver-activated warning system for the blind
Thursday 11/26
10 Non-English Design Blogs You Should Check Out For Visual Inspiration
Case Study: The Real-Time Web at the New York Times & EnjoysThings
Koikoikoi interviews Guy Mc Kinley
Amazing Architecture in Black&White – CCO1 House From Levenbetts
What I'm Thankful For on Thanksgiving
61 Free Apps We're Most Thankful For [Downloads]![61 Free Apps We're Most Thankful For [Downloads]](http://imgs.abduzeedo.com/files/best_week/500x_thanksgivinglifehacker1-2.jpg)
What If Steve Jobs Hadn’t Returned To Apple In 1997?
MVRDV: china hills - a vision of future cities
Mind Blowing 3D Rendering Artworks
30+ Behind the Scenes, Magical Movie Moments
Wednesday 11/25
“House Wife” Photo Series by Julia Galdo
The Mega-Mousepad Office [Featured Workspace]![The Mega-Mousepad Office [Featured Workspace]](http://imgs.abduzeedo.com/files/best_week/500x_4132265544_6769d016ec_b.jpg)
To Grid or Not to Grid: Advantages and Disadvantages
Why the Tim Burton MoMA Exhibit Rocks
40 Top Ranked Flash Websites Showcase
Screenr Shares Screencasts on Twitter, YouTube, and More![Screenr Shares Screencasts on Twitter, YouTube, and More [Screencasting]](http://imgs.abduzeedo.com/files/best_week/500x_2009-11-24_192719.jpg)
Create Classic Ivy Running Up a Building – Psd Plus Tutorial
Biz Stone Talks Future of Twitter
Feedly – Your favourite feeds now on Chrome
Blogging Vs. Microblogging: Twitter’s Global Growth Flattens, While WordPress’ Picks Up
The Most Influential Websites in the World: Wikipedia #1, Twitter #4 With a Bullet
Tuesday 11/24
Fresh Web Development Goodies Bag
Ten from 25: Emerging Artists Using Photography Exhibition
Fring adds Skype video support on S60, threatens to make front cams useful
What Apps Should Twitter Acquire?![]()


The Electric Bunnies Album Art by Ronnie Rivera
The Lightsaber and LEDs Workspace [Featured Workspace]![The Lightsaber and LEDs Workspace [Featured Workspace]](http://imgs.abduzeedo.com/files/best_week/500x_4126342457_32c809c9cb_o.jpg)
Using Small Birds to Keep the Clothes on the Washing Lines

User Reviews: Increased Sales, Traffic, and Transparency
Peter Campofiori – Creepy Cousins Dance Hall Trio
Google says sorry for racist Michelle Obama image
74 Mesmerizing Slow Shutter Shots
Monday 11/23
Showcase of Beautiful Typography in Web Design
Love 22… Interesting graphic work by Ryan Atkinson featuring the amazing Joanna Kustra’s photography
Unclutter Your Workdays to Free Up Your Weekends [Clutter]![Unclutter Your Workdays to Free Up Your Weekends [Clutter]](http://imgs.abduzeedo.com/files/best_week/500x_112309-desk.jpg)
oscar niemeyer: 101 year old brazilian architect back at work
The History and Controversies of Digg
AOL muda identidade e vira Aol.
In Progress: Aquatic Center / Zaha Hadid
TechCrunch Homepage Design Gets Deconstructed By ZURB
Dolce&Gabana Headquarters in Milano
Stop what you're doing and come celebrate 365 days of inspiration with us! You might want to close all other tabs because this one will meltdown computers worldwide. We decided to get a little diabolical and go all out today. Oh, and just kidding about the computer meltdown thing… we hope.
Originally, the Daily Inspiration started as a way for us to share images we liked since we were constantly finding good stuff on the web and wanted to bookmark them. People really enjoyed it and slowly the Daily became quite popular. You guys started sharing your inspirations and work with us, and that really made what the Daily Inspiration is today, and for that, we thank you.
As a better way to thank you all for joining us on this one year of inspiration, we have some news that we're really excited to share. Coming soon to an iPhone near you is an app that will inspire you on the go, whether you're on the train to work, the bus to school, stuck in friday 4 o'clock traffic, or maybe just feeling a little blue. Yup, you guessed it, folks, the Daily Inspiration is going mobile- and free! You'll not only have full access to every image on the Daily, but you'll also be able to share your favorite images on Twitter and save them to your iPhone! Never go without your daily dose of inspiration again!
Once again, a warm thanks from the Abduzeedo team for making the Daily Inspiration what it is today. And here's to another year of inspiration and many more to come!
Do you want to see all the images from all the Daily Inspirations? Check out http://daily.abduzeedo.com
ALackOfColor
al b sure
Alberto Caio
AlexanderSpencer
Amanda
Caio
Digitalism - Jupiter Room from scottaltman on Vimeo.
Carlos Humberto Rodríguez Arias
Cgod
Conrado
Deb
eDsanca
Eliot Williams
Fabiano
Fabio
MTV Plugs into Dreamworld from Johan Polhem on Vimeo.
Florian Nicole
Gaba11
Gisele
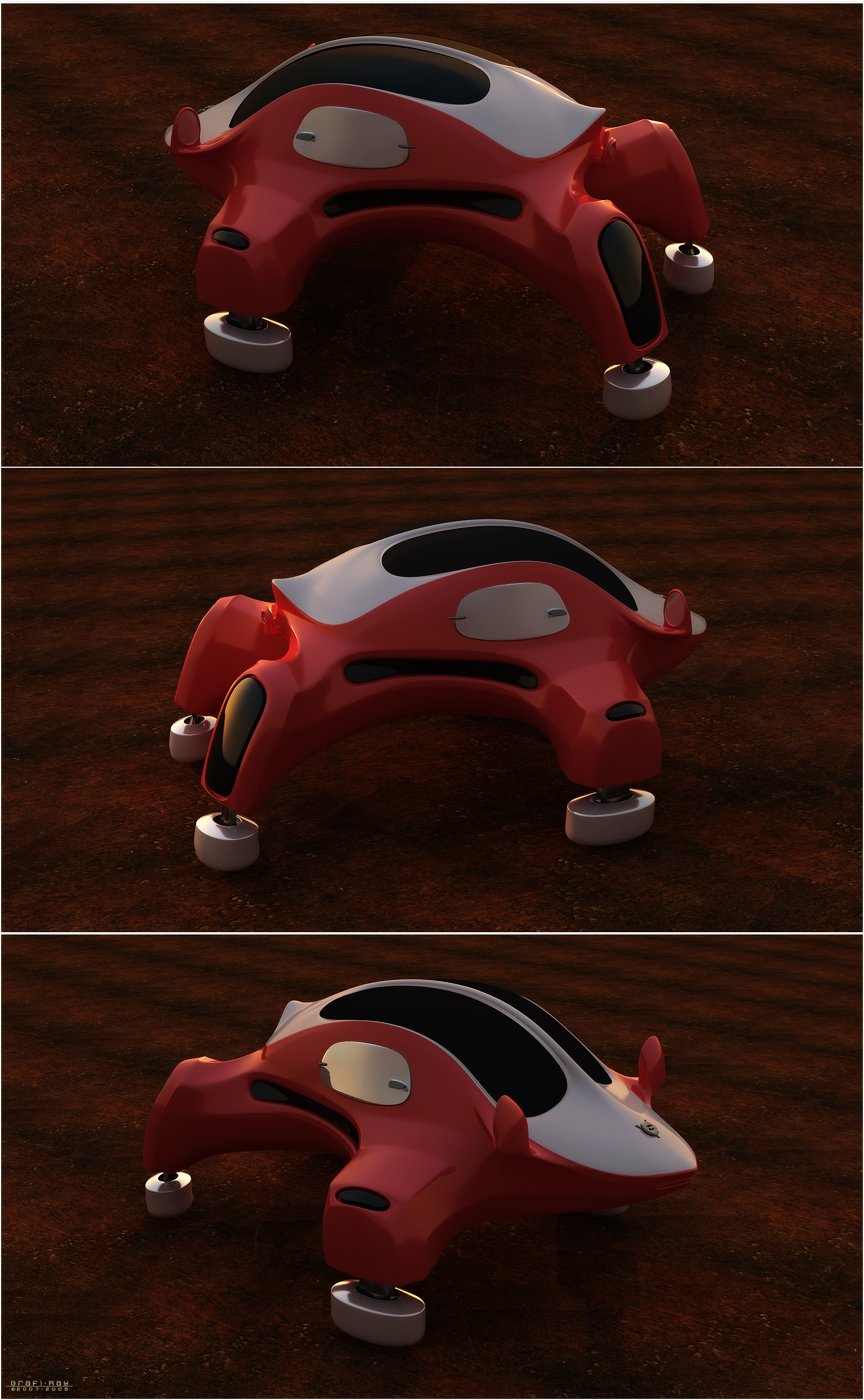
grafi-ray
JANIToR
Joe
Mischa Koop
Paul0v2
Paulo
Postreman
Rafael
Sébastien Lavoie
Virginia Moura
Willem Klerk
Zezé Medeiros
Via Twitter
Send your suggestions via Twitter to http://twitter.com/abduzeedo using #abdz in the end of the tweet.
@kikizing3
@AbsolutelyFresh
@DanielApt
I will be posting some fresh free fonts every Friday, yes I know it's awesome. I will look forward to bring a lot of great fonts that will sure help you improve your typography work. Check out what I selected for you on the FFFF#25 and make sure to comeback for more next week.
Click here to view all Friday Fresh Free Fonts
LT Oksana
by Nymphont
Download LT Oksana
Campanero
Download Campanero
Tertre
Download Tertre
A Bit Empty
Download A Bit Empty
For this Sites of the Week we have selected some great sites such as the Wiser Pregnancy and Soda. Also we're featuring a our new site for Zee, and much, much more! As usual we would love to hear from you, keep sending your suggestions to us and we will be more than happy to feature your site.
You can send me your suggestions via Twitter twitter.com/FabianoMe or twitter.com/abduzeedo, and include #abdz_sites in the message.
DESIGN / CSS
Zee - zee.com.br
We work with the internet, develop web projects emphasizing design and technology exploring creativity, user satisfaction and an honest and open relationship with our customers.
Weheart - weheart.co.uk
Since November 2007, We Heart Stuff has been one of the UK’s most popular blogs, delivering high quality, original content, keeping those with an eye for quality, innovation and desirability up-to-date with the very latest in fashion, design, music, travel, lifestyle, architecture, interiors, nightlife…. The list goes on, as does our desire to bring our readers the most vital new trends, the hottest launches and the most desirable new products.
APP / WEB APP
GoSquared - gosquared.com
GoSquared makes owning a Site fun. We make web apps that are fun to use. Web apps that get the job done so you can carry on with your life. You don't run a site to chase advertisers. You don't run a site to spend every day analysing bar graphs of your traffic stats.
Nirvana - nirvanahq.com
Less time managing. More time doing. Nirvana is all about getting things out of your head and into a trusted system, then effortlessly drilling down to the thing you should be doing right now.
COMMUNITY / STORE
Wiser Pregnancy - pregnancy.wisertogether.com
WiserTogether was born out of the simple idea that technology can help people facing challenging situations to make informed decisions that give them peace of mind. Making decisions without adequate information is stressful – especially when the health of you or your baby is at stake.
Bak Magazine - bakmagazine.com
International Visual Arts E-Magazine
FLASH SITE
Electrolux Infinity - electrolux.com.br/infinity/
Electrolux Infinity
Nerdfilms - nerdfilms.tv
Nerdfilms in a nutshell. Born in 2007. Mother, embassy of dreams, one of Germany?s biggest advertising film-production companies.
BLOG / PORTFOLIO
Soda - sodavirtual.com
Sodavirtual is a Web Agency that shares the great Brazilian spirit. We're part of the so-called "cultural cocktail" of these friendly and happy people. Our seasoning has generous heaps of creativity, innovation and quality. For we know there's a lot to be done and we are capable of doing it.
Exergian - exergian.com
EXERGIAN: ART DIRECTION FOR PRINT AND RGB MEDIA
TEMPLATES
Screenplay - themeforest.com
This theme can be used for a business, company, blog, portfolio, or freelancer portfolio website. It is dark and elegant.
Bueno - woothemes.com
Bueno is a clean, minimalistic design which just oozes sophistication in both it’s typography & structure. Stripped of all fancy design elements; the reader’s focus should be on the great content that you produce. Bueno is perfect for the regular (and not-so-regular) blogger. Get it for free now!
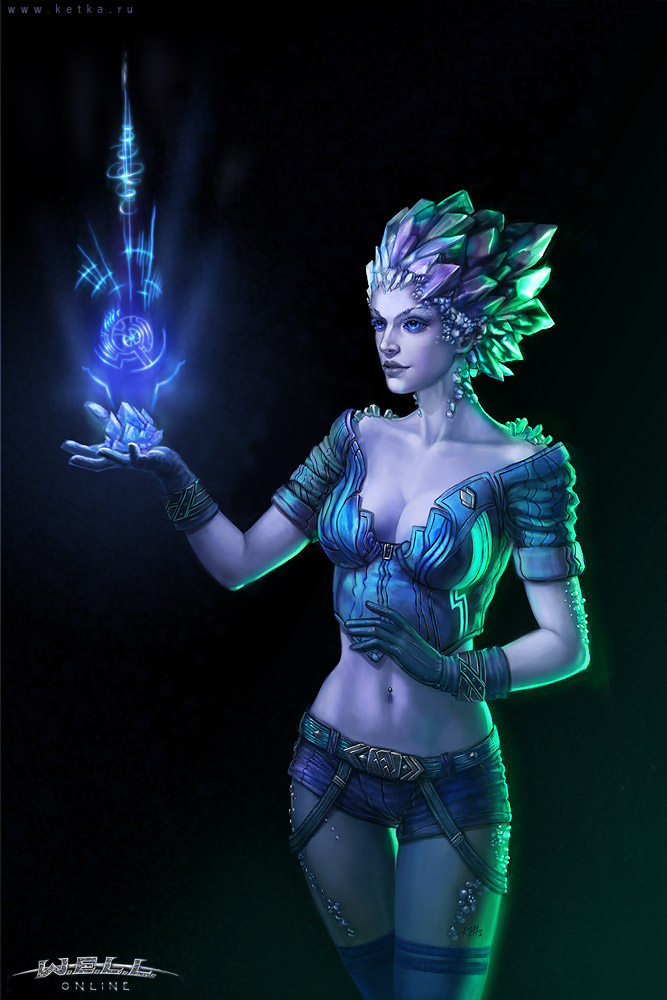
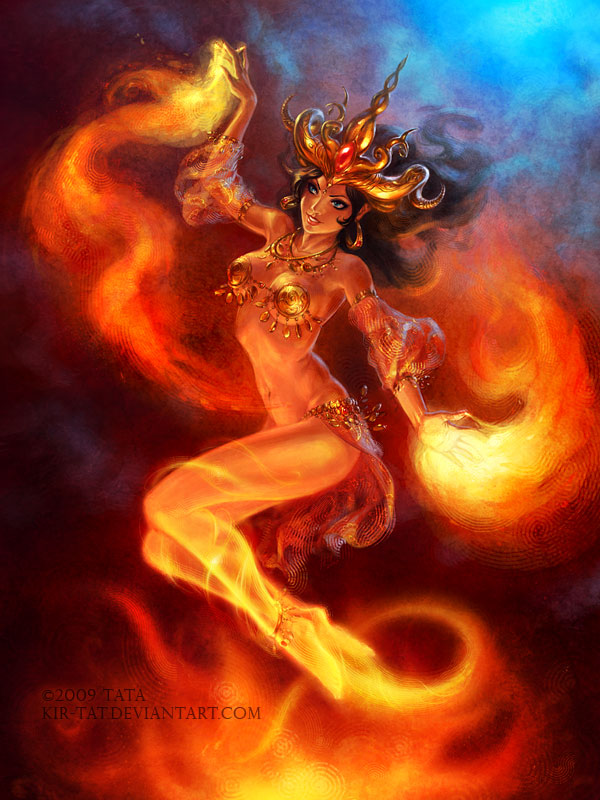
I bumped into Zhuzhu's work while browsing around deviantART and his pieces got my attention. Zhuzhu is an artist living in Shanghai, China, with a background in watercolor and traditional art techniques. He has specialized in digital painting since 2002, using Corel Painter and Adobe Photoshop. He is currently teaching at the China Academy of Art, Shanghai Institute of Design Training Centre and he also wrote two books on digital painting techniques, and several tutorials.
Zhu is my last name, Hai Bo is my first name, but in Chinese you should call me Zhu Hai Bo.
As you will be able to see here, Zhuzhu has pieces from different styles, some of them are classic, innocent and beautiful, other are controversial and intriguing. It's always nice to see different points of view of a same artist! Anyway, I made this selection from some of his work and you can also check out his DA page for further images. Enjoy the images! :)
Crazy Enough is the brand name of Sam, a Hong Kong based artist and illustrator with a very colorful portfolio. We were surfing on the web when we found some of Sam's character designs and we simply loved them. So in this post we will show you a little bit more of his super cool character designs.
For more information visit Crazy Enough's website at http://www.crazy-enough.com/
My name is San, born in 1980 and based in Hong Kong. As an Artist/Illustrator, I make efforts of all kinds of graphic business. Provide Graphic designs, Illustrations, Character designs, Game graphic designs etc. Crazy Enough is the individual brand name of my works. I hope people who see my works can experience joy, fun and excitement. Keep smile, crazy, optimistic and energetic. Are you crazy enough?
Animation
I was thinking a few days ago, what I should do, what I could create. I entered in some sort of a minor art block, when I took a look at my old design. One of them caught my eye. It was one of my old GIMP experiments. I couldn't remember anything about how I made it, but it looked awsome, so i saw in this a challenge. Finally, I managed to remember and put back together a quick step-by-step tutorial.
This is what I hope to achieve. A simple spiral fiery background. Nothing complicated, everything kept to the minimum, and simplicity has laid its word here. I hope you will enjoy my tutorial as i did creating it. And of course, i would like to thank Abduzeedo for this occasion. So, let's get to work :
Step 1
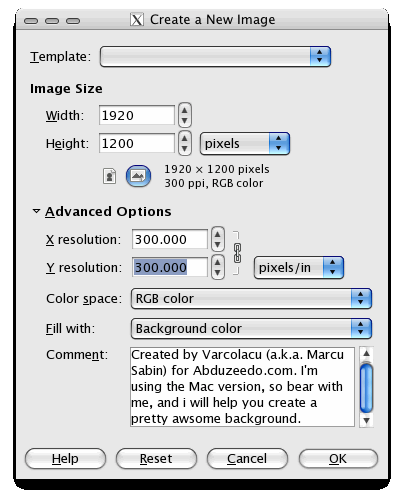
Open GIMP, and create a new project, let's say 1920 x 1200 px with about 300 ppi resolution. This should do the trick.

Step 2
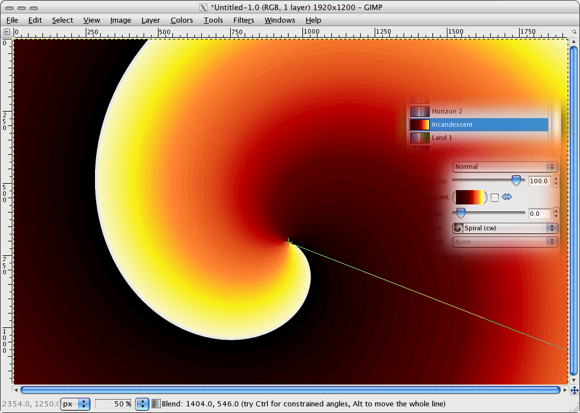
Grab the Gradient Tool (L), and then drag a gradient like i indicated below.
The Shape must be Spiral (cw). As for gradient itslf, use Incandescent. Leave any other setting default.

Step 3
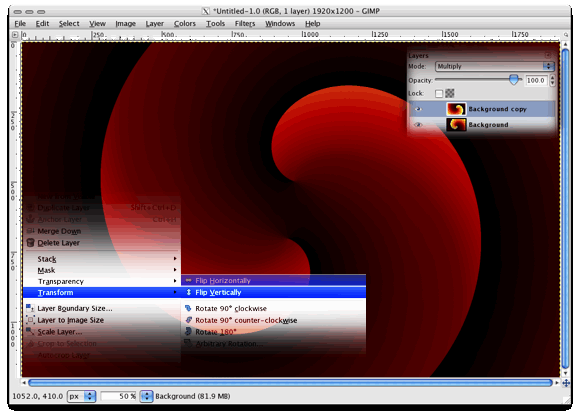
Duplicate this layer, and then Flip it Vertically and Horizontally.
Set the resulting layer to Multiply.

Step 4
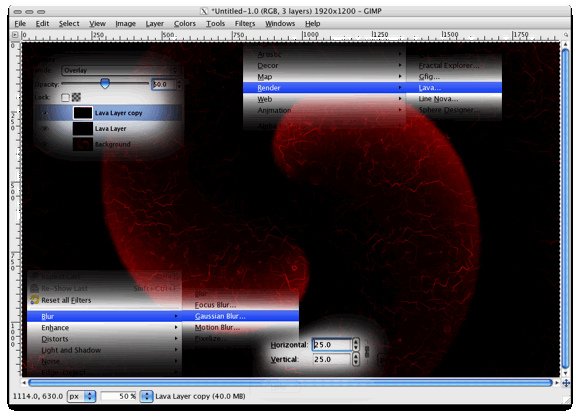
After that, Merge the two layers, and then apply a Gaussian Blur (Filters ⇒ Blur ⇒ Gaussian Blur ...) of about 25 pixels.
Apply a Lava Render (Filters ⇒ Render ⇒ Lava ... ). Set this layer to Overlay.

Eventually, duplicate the Lava layer and set its Opacity to 50%.
Step 5
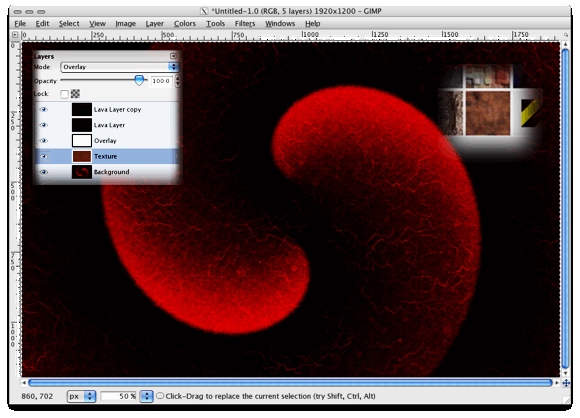
Nice. But still not ready. Create a new layer directly above the background layer, and fill it with the "Walnut" texture (drag it to your project from the Patterns pallete). Set the layer to Overlay.

If it seems a little bit dull, then create a new layer above the texture layer, fill it with white and set it on Overlay.
Step 6
It looks really nice even now, but let's add a little bit of dynamism to it. You can see that the Lava texture, and the Walnut texture are getting along perfectly. And as an extra, that Gaussian Blur we applied a while back makes it look more fluffy. But enough talking, and more working. Moving on ...
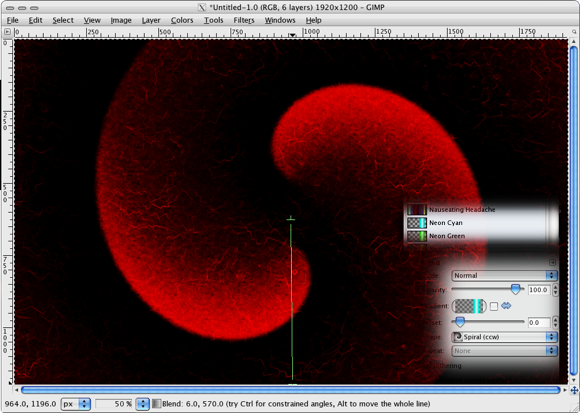
Create a new layer, above the Texture Layer, and pull your Gradient Tool (L) again. This time we are going to use the Cyan Neon Gradient, and as a Shape, we'll use the Spiral (CCW). Drag like i did below, ... basicly from the center to the top, and bottom. (twice, one from center to top, and one from center to bottom).
Set the resulting layer to Overlay.

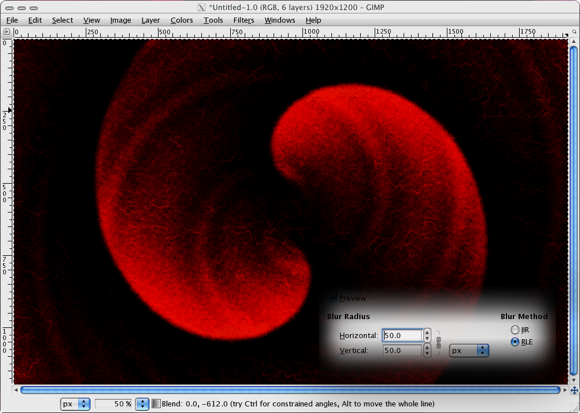
Step 7
Great, looks good. But it's still a little bit too obvious. how about we change that?
Apply a Gaussian Blur of about 50 pixels, and we should be done.

Conclusion
Excelent. we're all set right now.
Seven simple steps, to achieve a pretty remarcably simple effect. I must admit, i stumbled by accident about 6 months ago on this amasing fit of the Lava and the Walnut textures. Everything else was just filling. Feel free to experiment with other colors, shapes, anything your heart pleases. You can add some sort of logo to it, or anything like this.

Click on the image for full preview
Download the Photoshop File
Click here to download the Photoshop file used for this tutorial



















































































































































































































































































































































No comments:
Post a Comment